Last week, I installed Starkers and began to build the GHF homepage. Things were going pretty swell, albeit slow. But then, all of a sudden, Erik taught us about parent / child themes in interaction class, which blew my mind because I knew that this could potentially make building this site a lot easier.
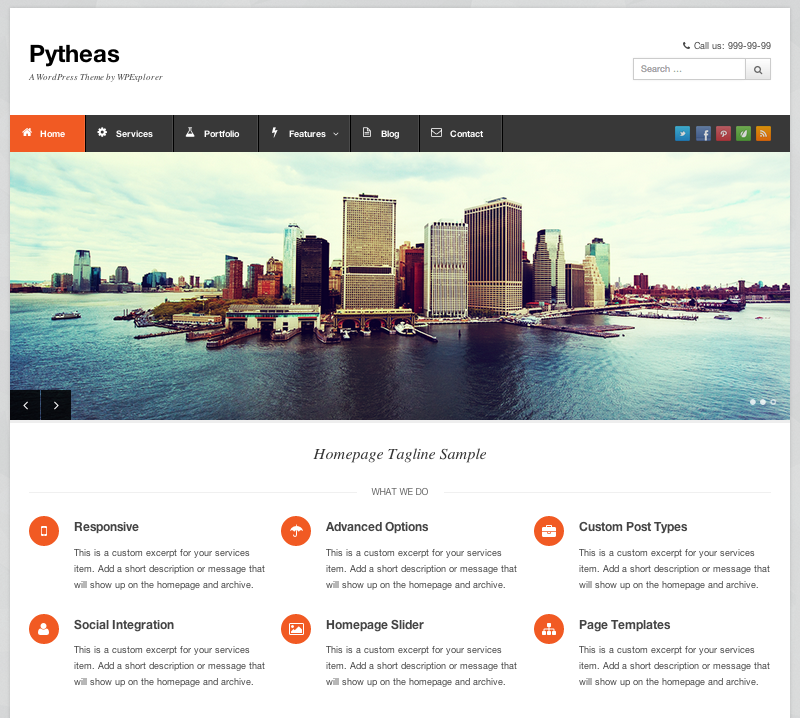
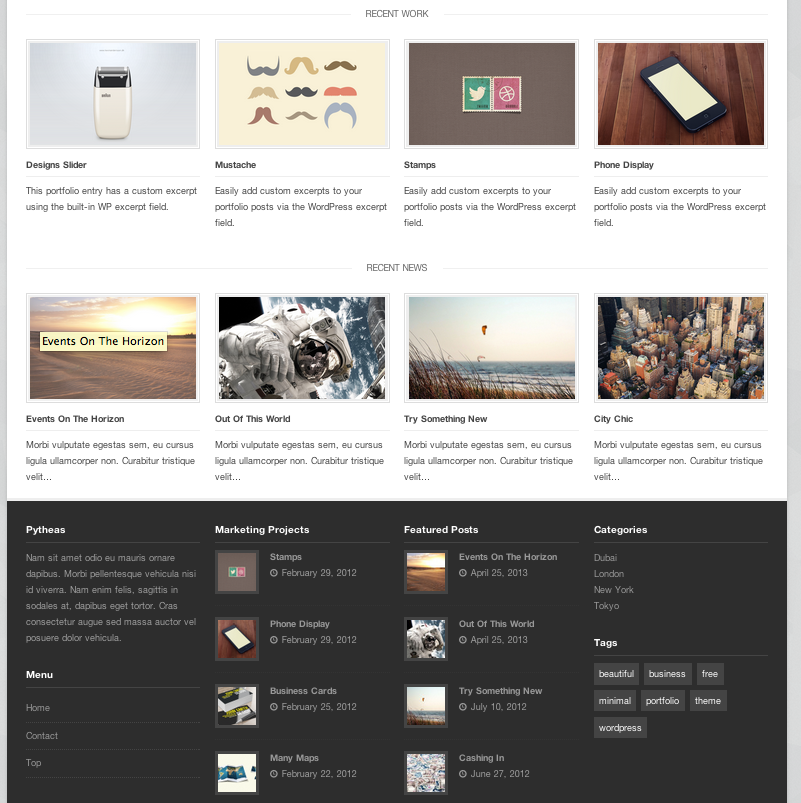
Since the onset of this project I have been a little concerned with keeping on schedule and being able to meet the fairly tight timeline I have created for myself. I know that I could build this website from scratch using Starkers, but I was not sure if I would be able to see it to completion by the end of the quarter. So, in an effort to keep this project on schedule, I have decided to use a customizable theme for the Generational Health First site. It took quite a bit of research but I think I have decided upon using Pytheas, which is responsive (of course) very customizable and already looks close to what the client said he is looking for. It looks organized and clean. Here are a couple of screen shots of Pytheas:
After the client reviewed the logo iterations I sent, he indicated that he liked the look of the three letters all connected. Here are some further iterations of the logo.
I want the logo to express the layers of multi-generations and passing on of information from one generation to the next. I am sure a few more rounds of drafts are to come, before the logo is finalized.
I also opened an account with mailchimp last week, to aid with email newsletters that the client would like to distribute in the future.